بسم الله الرحمن الرحيم
موضوع اليوم إن شاء الله سيكون عن كيفية وضع أكواد الإضافات و غيرها في مدونتك بطريقة إحترافية و في نفس الوقت جميلة و أنيقة. فقد كنت دكرت إحدى الطرق في المدونة لكن هذه الطريقة ستكون أشمل ينكنك الإطلاع على الطريقة السابقة من هنا كيف تضيف أكواد HTML إلى تدويناتك
المرحلة الأولى: إدراج صناديق الأكواد في المدونة
الأن يجب عليك إختيار نوع الصندوق اللذي ترغب به من بين هذه الخيارات الأربعة، عندما تجد الشكل اللذي يعجبك قم بلصق الكود الخاص به فوق الوسم التالي ]]></ B: skin> مباشرة.
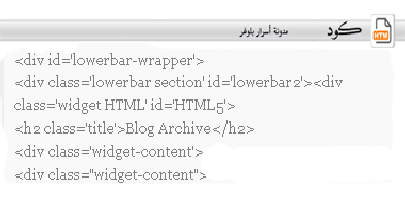
1- الشكل الأول
الكود الخاص به
.code {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF1fl8SxtWzXukIyBcjU4P9yD4JHFkYajzoLI1Znirbs7wxGerlPzfWupon0pzRT54sXN3qz30kYqgPr5eFSJMAs9DJV-nzv7sVow9Q_l1bPlC9dcgH1ETZU96fF5-na2TpuamA9Kh_uo/s1600/codeview1.gif) no-repeat right bottom;
border : 2px solid #eeeeee;
color : #7D7D7D;
}
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF1fl8SxtWzXukIyBcjU4P9yD4JHFkYajzoLI1Znirbs7wxGerlPzfWupon0pzRT54sXN3qz30kYqgPr5eFSJMAs9DJV-nzv7sVow9Q_l1bPlC9dcgH1ETZU96fF5-na2TpuamA9Kh_uo/s1600/codeview1.gif) no-repeat right bottom;
border : 2px solid #eeeeee;
color : #7D7D7D;
}
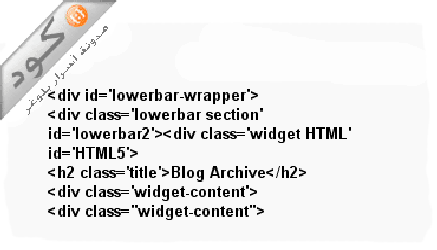
2- الشكل الثاني
الكود الخاص به
.code{
margin : 15px 15px 15px 15px;
padding : 40px 10px 10px 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyCScxwQa2GNcJH2b0tOnow55GVu2KkaBMHW_lFyvxbSfOBdvhxcNStMSlXhSrINQrXHEimNB-FBC8rktL_ixVWQwwqkAkOk6Q6AShMJ7WGEVF7OcX9WxzzPOwKrrEW82hAZdHRUkadxw/s1600/codeview.png) no-repeat left top;
border : 3px solid #eeeeee;
color : #7D7D7D;
}
margin : 15px 15px 15px 15px;
padding : 40px 10px 10px 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyCScxwQa2GNcJH2b0tOnow55GVu2KkaBMHW_lFyvxbSfOBdvhxcNStMSlXhSrINQrXHEimNB-FBC8rktL_ixVWQwwqkAkOk6Q6AShMJ7WGEVF7OcX9WxzzPOwKrrEW82hAZdHRUkadxw/s1600/codeview.png) no-repeat left top;
border : 3px solid #eeeeee;
color : #7D7D7D;
}
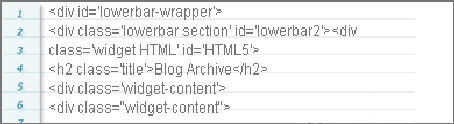
3- الشكل الثالث
الكود الخاص به
.code {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbjaipsrXY9EJoNx-tW3-6pULB7BNWRE4O7N9RqiW5yKKAXdAk6DJGTZd9zz_P9D3-p8WOIZMrYk5m6PeKnuyBCpnR5RPPhJB4GqlSErPH_UCCIyh9WqvAWVQUg5hQ2Ui9L5Xwt9CYecA/s1600/codeview3.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #BFBFBF;
}
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbjaipsrXY9EJoNx-tW3-6pULB7BNWRE4O7N9RqiW5yKKAXdAk6DJGTZd9zz_P9D3-p8WOIZMrYk5m6PeKnuyBCpnR5RPPhJB4GqlSErPH_UCCIyh9WqvAWVQUg5hQ2Ui9L5Xwt9CYecA/s1600/codeview3.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #BFBFBF;
}
4- الشكل الرابع
الكود الخاص به
.code {
margin : 10px;
padding: 0px 25px 5px 20px;
background : #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizgJcOyuYnU17u1jFvSCiF2uwBGOmE-Ep0Ef-bJHPiL_Q86tdtqrgx6FJ_dFkAsNd1g9gDOU1hfspWWwfzP5ito3aLTSuIkztK242V4CCnZPUslZ9vN6kjUWYDr7YqgeOQhq1hVFRJBC0/s1600/codeview4.png) no-repeat top left;
font: 0.9em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #767675;
border: 1px solid #767675;
}
margin : 10px;
padding: 0px 25px 5px 20px;
background : #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizgJcOyuYnU17u1jFvSCiF2uwBGOmE-Ep0Ef-bJHPiL_Q86tdtqrgx6FJ_dFkAsNd1g9gDOU1hfspWWwfzP5ito3aLTSuIkztK242V4CCnZPUslZ9vN6kjUWYDr7YqgeOQhq1hVFRJBC0/s1600/codeview4.png) no-repeat top left;
font: 0.9em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #767675;
border: 1px solid #767675;
}
المرحلة الثانية: تخصيص صندوك الأكواد الخاص بك
فس هذه المرحلة ستتمكن من تغير الألوان الخاصة بهذا الصندوق لتضع به الألوان التي تناسبك أو تناسب مدونتك، هذه المرحلى ليست بظرورية يمكنك التخلي عنها.
لكن إن كنت من الأشخاص اللذين يحبون وضع لمستهم الشخصية على الأشياء فتابع الطريقة.
اللون: خلفية الإطار الرئيسي
اللون: لون النص
اللون: لون الحدود
المرحلة الثالثة: كيف تجعل الصندوق يظهر بالشكل المطلوب
وصلنا إلى المرحلة النهائية و هي بسيطة للغاية، كل ما عليك الأن فعله هو وضع كود بسيط في مقالاتك و سترى الشكل اللذي إخترته يظهر لك على صفحات مدونتك. هذا الكود يجب أن يوضع في تحريرHTML و ليس تأليف كما هو موضح في الصورة.
و هذا هو الكود الخاص بالإضافة
<div class="code"> كود الإضافات ستقوم بكتابته هنا</div>














0 comments:
Post a Comment